To successfully create a website, you can use online services yourself, since there are quite a few of them now.
As a rule, they offer many options for designing the appearance of the site (templates) and with fairly prompt support.
We can list them. The most famous and popular in Russia are Winx and Tilda. But all sites on these services are similar to each other,
or use the same elements in different colors. What if I want a site with an exclusive design? How to make a website yourself?
Step one
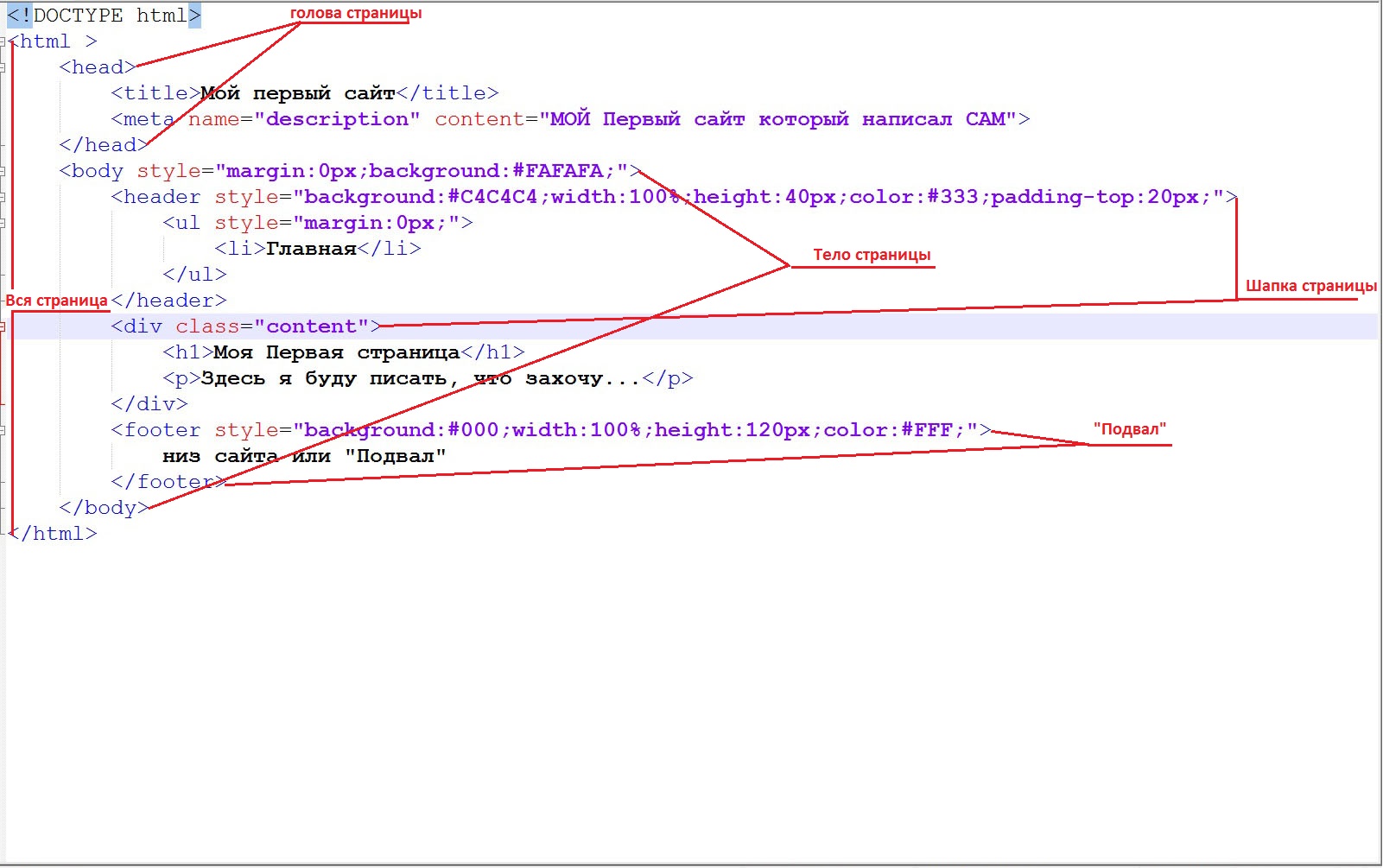
First you need to have an idea of building a site. It's pretty simple. A site is a collection of pages. Imagine a "little man" with a square head.
Site page - This is the whole "little man". In html it is limited to tags
<html> </html>
. Everything in between these tags is related to the page.
The head of the "man" (we can't see it), bounded by tags
<head> </head>
. The name of the page is written here, limited by tags (Site name). It is shown in the browser tab and plays an important role in page search,
when it is indexed by a search robot (hereinafter the search engine). Next are the tags for the search engine this, in it we write the description of the page.
Next, the connected scripts and CSS files (style files) are written. In general, everything in the "head" is used to form the page.
The body of the "man" is what we see in the browser window, the visible part of the site is limited to tags
<body> </body>
The body contains elements such as "Hat" -
<header> </header>
. Between them, as a rule, a menu is inserted in the form of a list of the main pages of the site.
Further in the "body" is the content of the page, which can consist of a heap of any "junk": layers, tables, lists, headings, paragraphs, etc.
At the very bottom of the page are the "legs of a man" or as this part is often called "Basement", limited by tags <footer> </footer>.
This is the most common scheme of building site pages, which the browser "understands" and converts into a finished site page.
Step two
It would be nice to learn the HTML language itself. Then the language CSS styles the site. They are written in * css files like (style.css). And it also has its own rules. However, for editing sites on online services, it would also not be bad to learn both languages.
There are heaps of reference materials on the Internet for them, languages, I will not go into details and describe all the rules and subtleties of these languages, life is not enough, and in order to thoroughly know them you need a head like a horse.
Step three.
Register and pay for hosting (Site for hosting sites. In simple words, a huge computer with a permanent connection to the network and a wide channel, with powerful processors and a large amount of RAM).
It is better to pay immediately for a year or several years, it comes out cheaper.
Step four.
Register and pay for the site domain (my-site.ru). With payment the same as with hosting. Almost all "hosters" provide a service when registering a domain with them, I automatically place it on your hosting.
Step five.
Transfer the finished website to hosting, set up and voa-la !!! You now have your site.
Of course, you can do without all this, especially since if you are a busy person and do not have free time to deal with the site, it is best to turn to knowledgeable people (freelancers) or to agencies that create sites.
Again, in this case, you cannot be sure of the conscientiousness of the performers. A simple example. At one time I got a job in one small company, the director is a wonderful, intelligent woman, among other things, she also understood in website creation technologies. I ordered a site from a well-known company in our city, I will not indicate their name, although not only she had complaints against them, a site with an exclusive design. Dumped a bunch of bobbles, you have to pay for the name. And after about six months, he discovers a site with exactly the same design and appearance from a company from another city, which ordered their site in the same office as she.
The advantages of ordering a website from us.
The style of our work is different, or rather, our approach to creating a website is completely different. To begin with, we will make up a test page, show you, agree on all the nuances of the design (color scheme, functionality and other subtleties). Only after that
we get down to work on creating a website for you.
In general, you can create a website yourself, but it will take a long time. Question - "How to create yourself?" relevant for those who do not care about their image, who do not try to be like "everyone", who are not used to standing out. And the slogan of our company is
"Don't be like everyone else! Stand out!" Prices for website creation are at the most democratic level. Eventually. If you want your site, please contact us. Welcome!